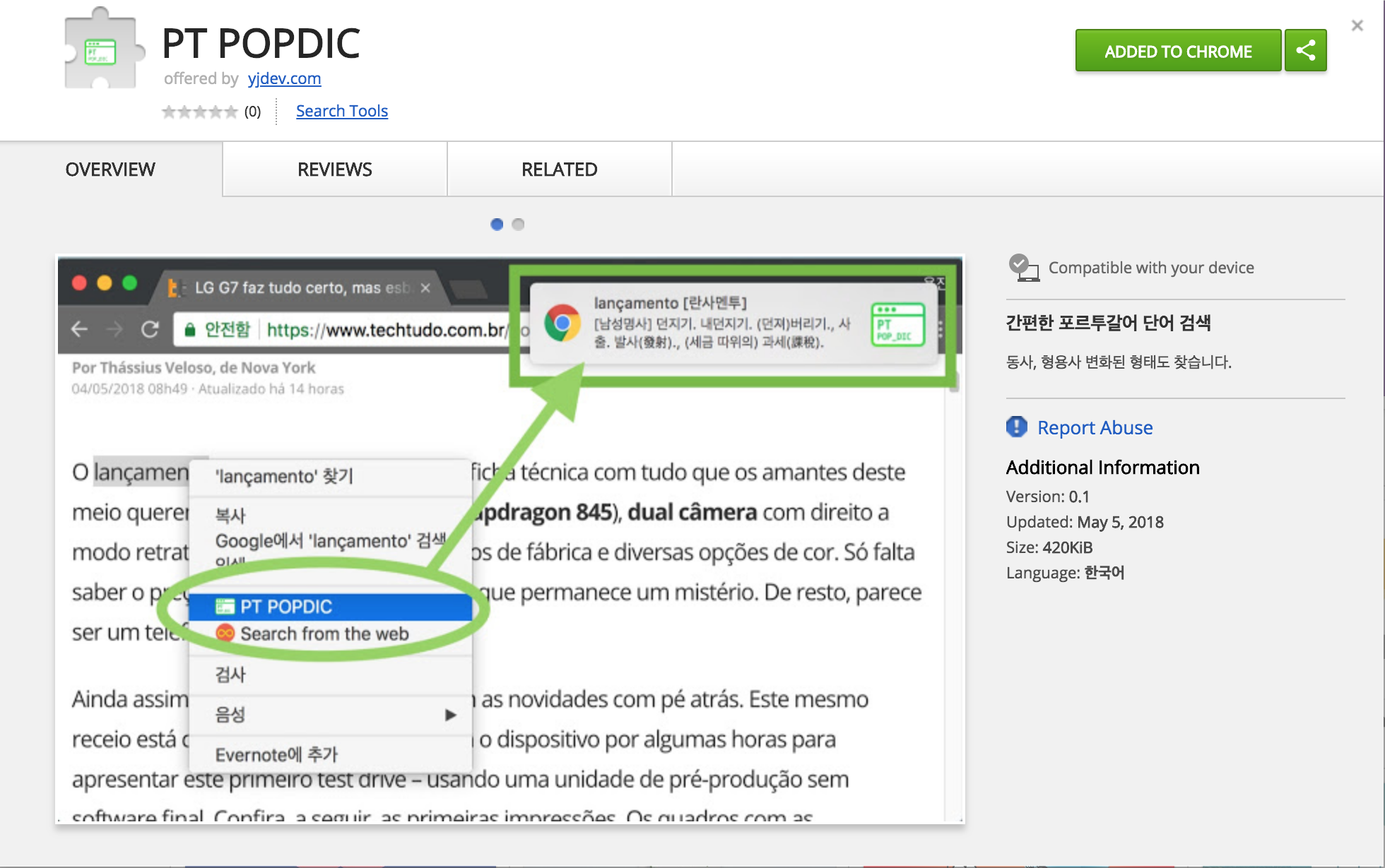
PT POPDIC 크롬 익스텐션
단어 서버 성능이 좋아진 기념으로 크롬 익스텐션을 만들었다.

https://goo.gl/tbmQ65
고민한 점
단어에 마우스를 올리면 아래에 뜻을 tooltip으로 보여주면 편하겠지만
매일 포어 단어 찾는 것도 아니고
안 쓸 때는 끄기 옵션을 선택하는 게 상당히 귀찮다.
그래서 알림을 사용했다.
단어 뜻이 팝업 되는 게 앱 이름값을 하는 것 같아 마음에 든다.
메모할 점
팝업을 만들 때 vue.js 를 사용했는데
Content Security _Policy_를 지키기 위해
manifest.json에
"sandbox": {
"pages": ["index.html"]
}
를 추가해야 한다.
vue.js 가 내부의 eval 함수 사용이 CSP를 위반하기에
sandbox 옵션을 넣어주면 eval 함수를 안전하게 사용할 수 있고 vue도 정상적으로 작동한다.

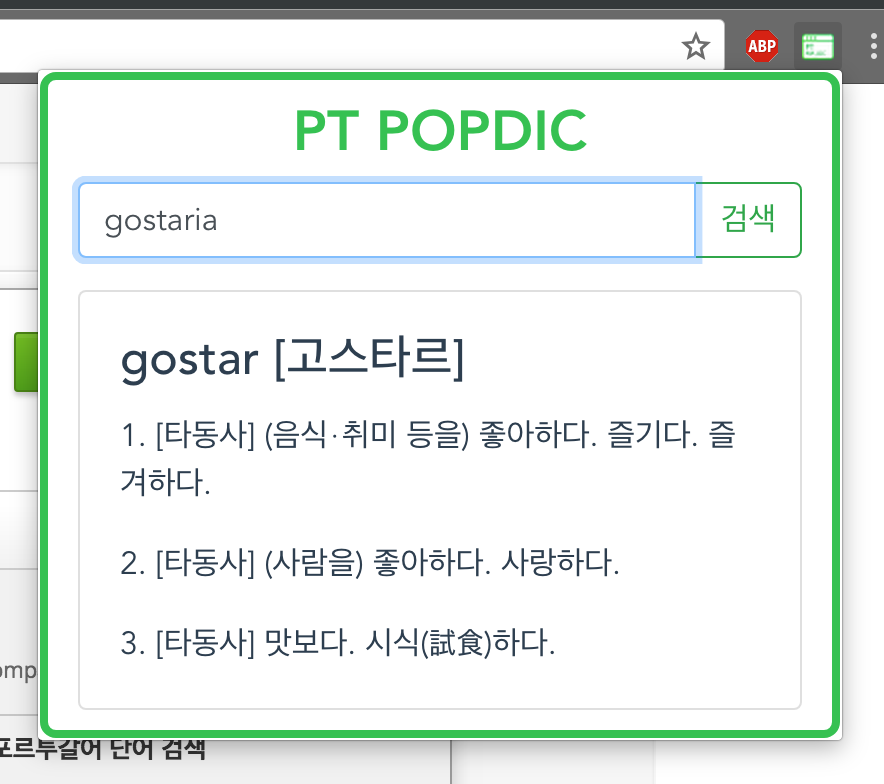
완성된 팝업