학생증 바코드 생성기
학교 모바일 학생증 앱이 불편해서 만들었다.

https://hufs.surge.sh
기존 학생증 앱은Permalink
- 인터넷 연결이 필요하다.
- 아이디, 비밀번호를 입력해야한다.
- 로딩시간이 길다. (앱 구동 + 리소스 가져오기)
- 어쩌다가 앱이 튕기기도 한다.
- qr code를 발급받고 5분 내에 리더기에 찍어야한다.
- 보기 싫은 증명사진을 봐야한다.
- 화면밝기가 최대가 된다. 안드는 앱을 끄면 밝기가 복구되지만 아이폰은 그렇지 않다.
이 앱은Permalink
- 학번만 입력하면 된다.
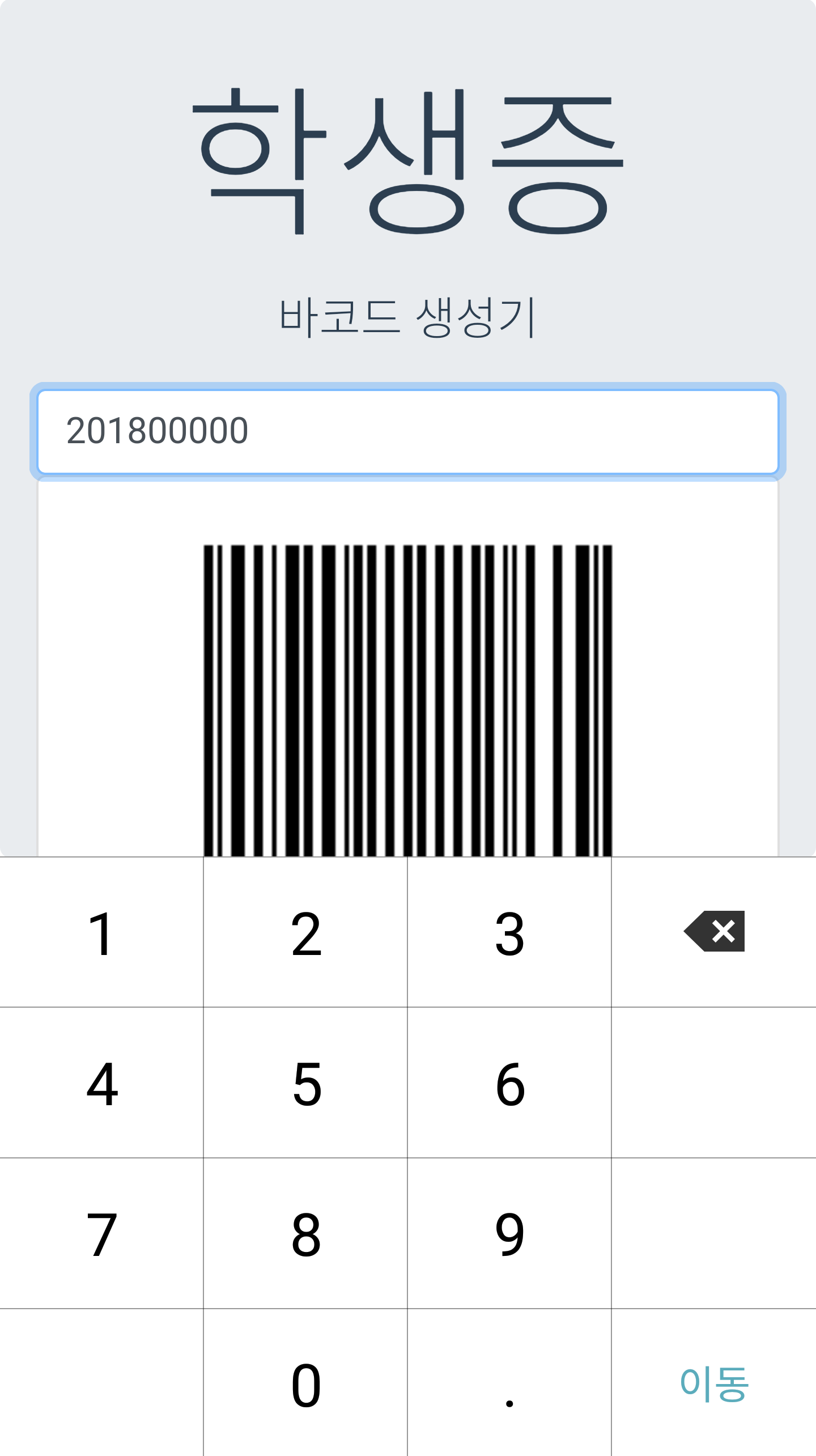
- 학번을 제대로 입력했을 때 바코드가 나오고
- 적게 입력했을 때는 바코드가 안나오고
- 많이 입력했을 때는 사용 흐름을 막지 않기 위해 경고창만 나오게 했다.
- 키보드를 닫을려면 커다란 [이동] 버튼을 누르면 된다.
- 최소의 인터페이스를 최대로 이용했다.
- 인터넷 연결이 필요없다.
- PWA html, js 캐싱
- localStorage로 학번 저장
- 초기 앱 데이터(500kb 정도) 빼고 데이터 낭비가 없다.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <template lang="pug"> | |
| div#app | |
| b-jumbotron.h100(header="학생증" lead="바코드 생성기" style="margin-bottom: 0") | |
| b-input-group(@keyup.enter="closeKeyboard") | |
| b-form-input(v-model="num" type="number" placeholder="학번을 입력해주세요.") | |
| b-card | |
| barcode(v-if="barcode" :value="barcode" :options="{ displayValue: false, height: '150px' }") | |
| div.h150(v-else) | |
| div.va 바코드 자리 | |
| b-alert(variant="warning" :show="warning") 학번은 9자리입니다. | |
| </template> | |
| <script> | |
| export default { | |
| name: 'app', | |
| data () { | |
| return { | |
| num: localStorage.getItem('code') || '' | |
| } | |
| }, | |
| computed: { | |
| barcode () { | |
| if (this.num.length < 9) return '' | |
| if (this.num.length === 9) { | |
| localStorage.setItem('code', this.num) | |
| } | |
| return this.num + '1' | |
| }, | |
| warning () { | |
| return this.num.length > 9 | |
| } | |
| }, | |
| methods: { | |
| closeKeyboard () { | |
| document.activeElement.blur() | |
| } | |
| } | |
| } | |
| </script> |
코드는 이게 전부다.